Building a component with drag and drop
This step-by-step guide will help you effortlessly add elements in the Kajoo DX Builder to build your components.
1. Navigate to the Explorer Section
Locate and click the "Explorer" option in the sidebar menu. This is where you can manage Pages and Components.

2. Click on the "+" button
In the Explorer section, locate the "+" button at the top.

3. Add a New Component
-
To create a new component, click the "New Component" button in the Explorer section (from the "+" button dropdown). Then drag and drop elements into it.

-
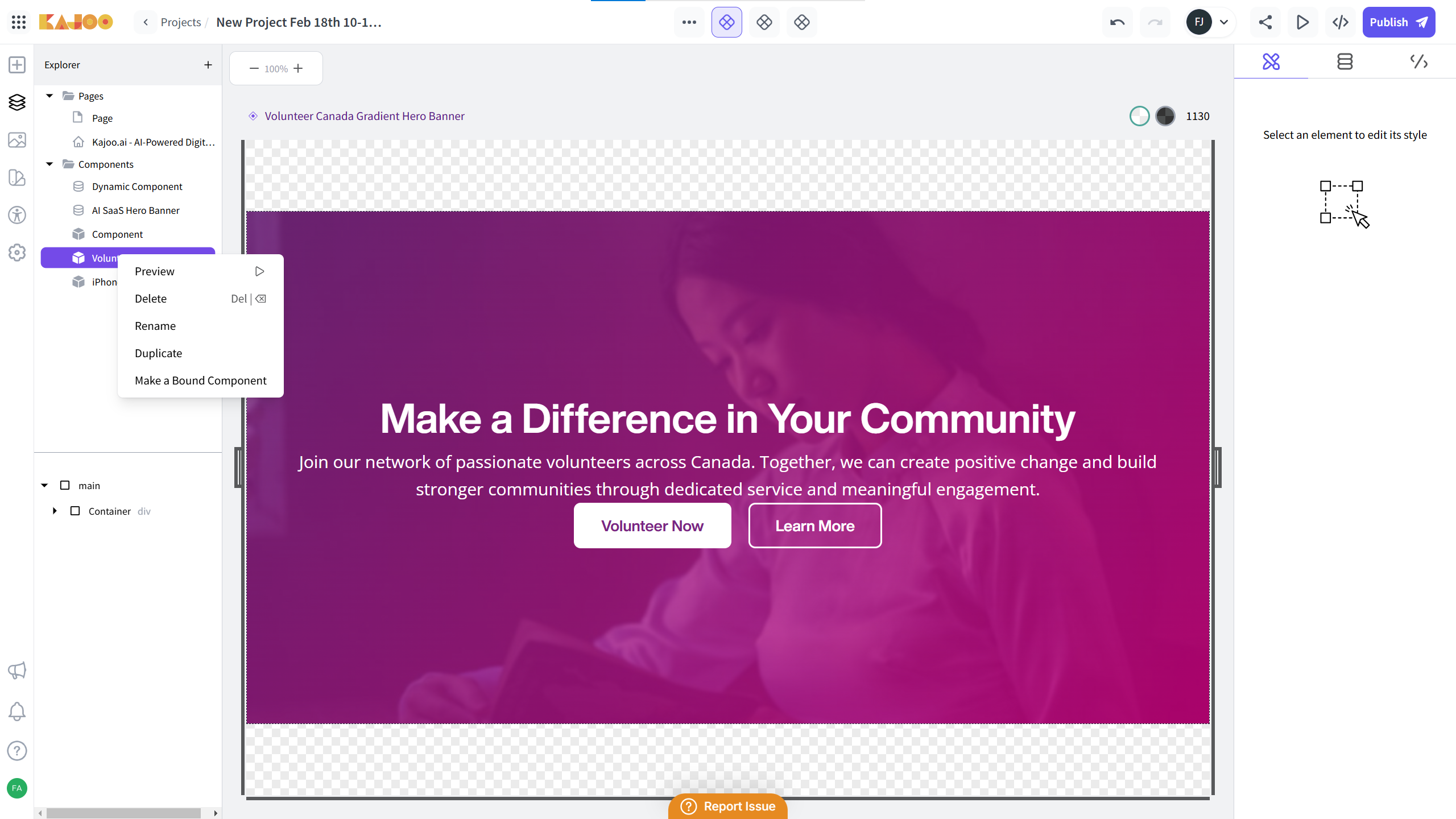
In order to make changes to the component, simply right click on the component where you can perform actions like Preview, Delete, Rename, Duplicate and Making a Bound Component.

4. Build Component
-
You can generate a component using AI by providing the prompt (as explained in the previous user guide).

-
Or you can drag and drop elements into the component to build it (explained in next step).
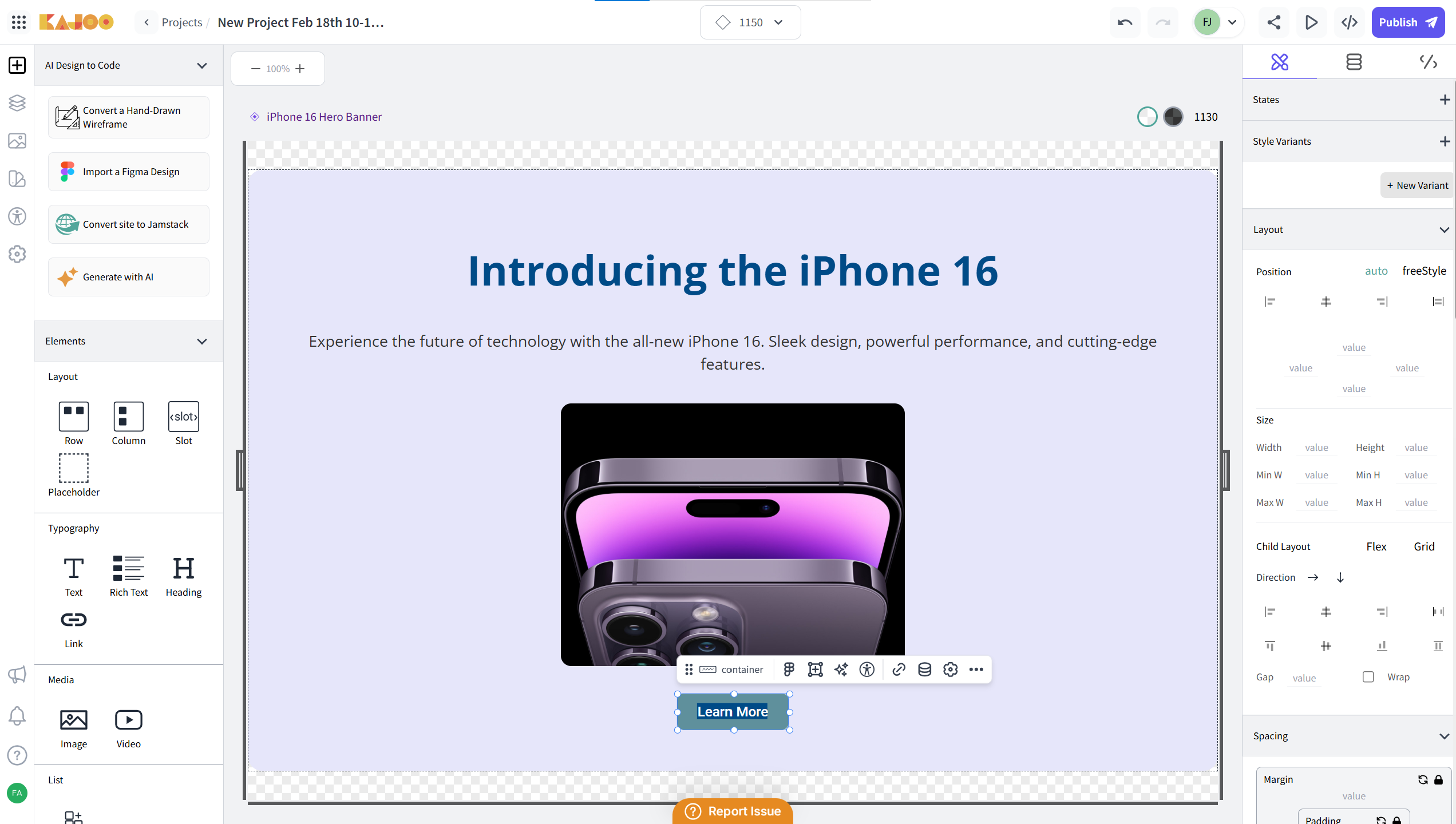
5. Add Elements to the Component
-
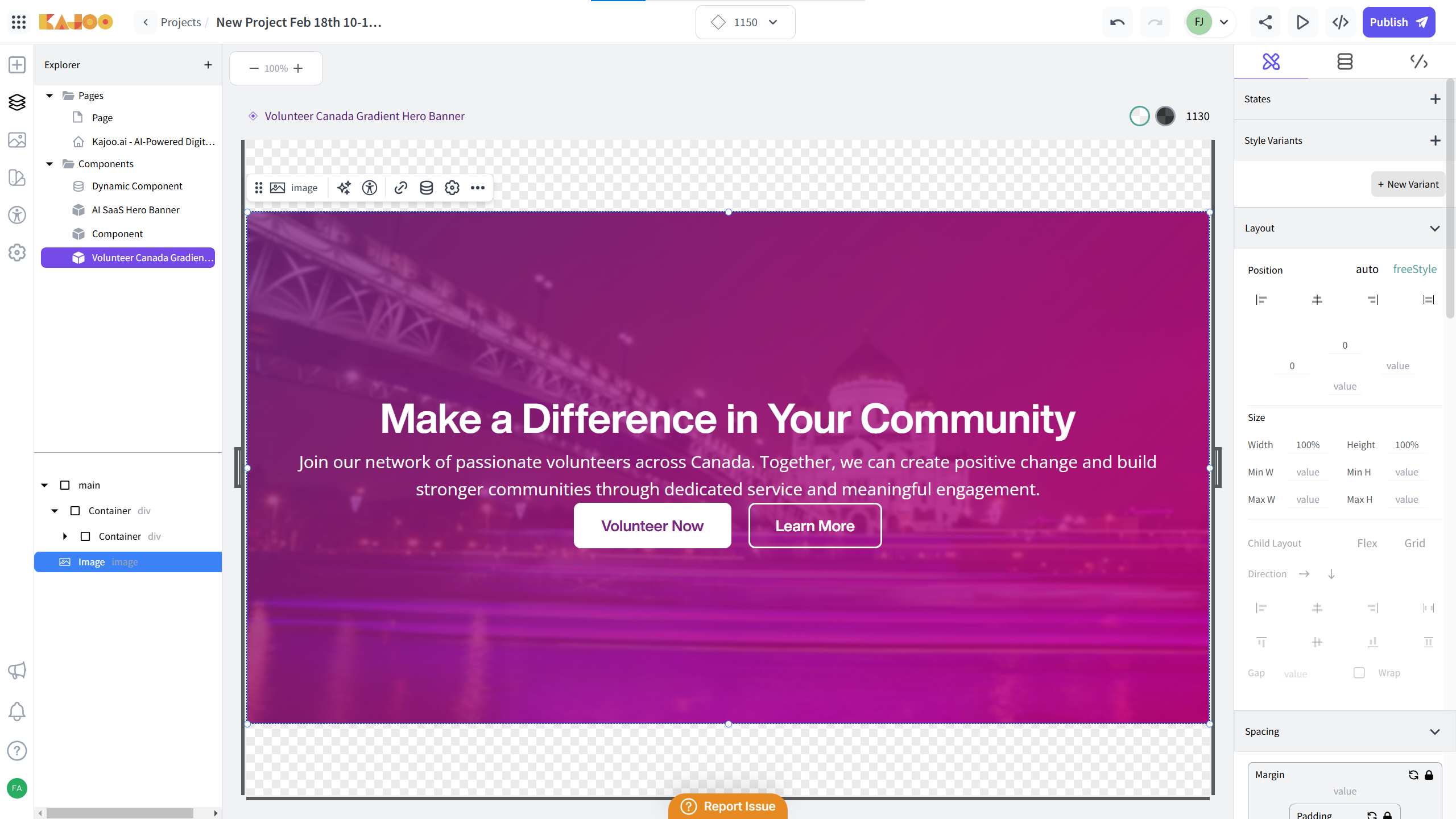
You can create a new component from the Explorer section. Then drag and drop elements into the component like heading, text, image from the Elements section.

-
You can also add repeater to your component by dragging it from the Elements section and dropping it into the canvas. This will help you create repeatable content sections for your component.
-
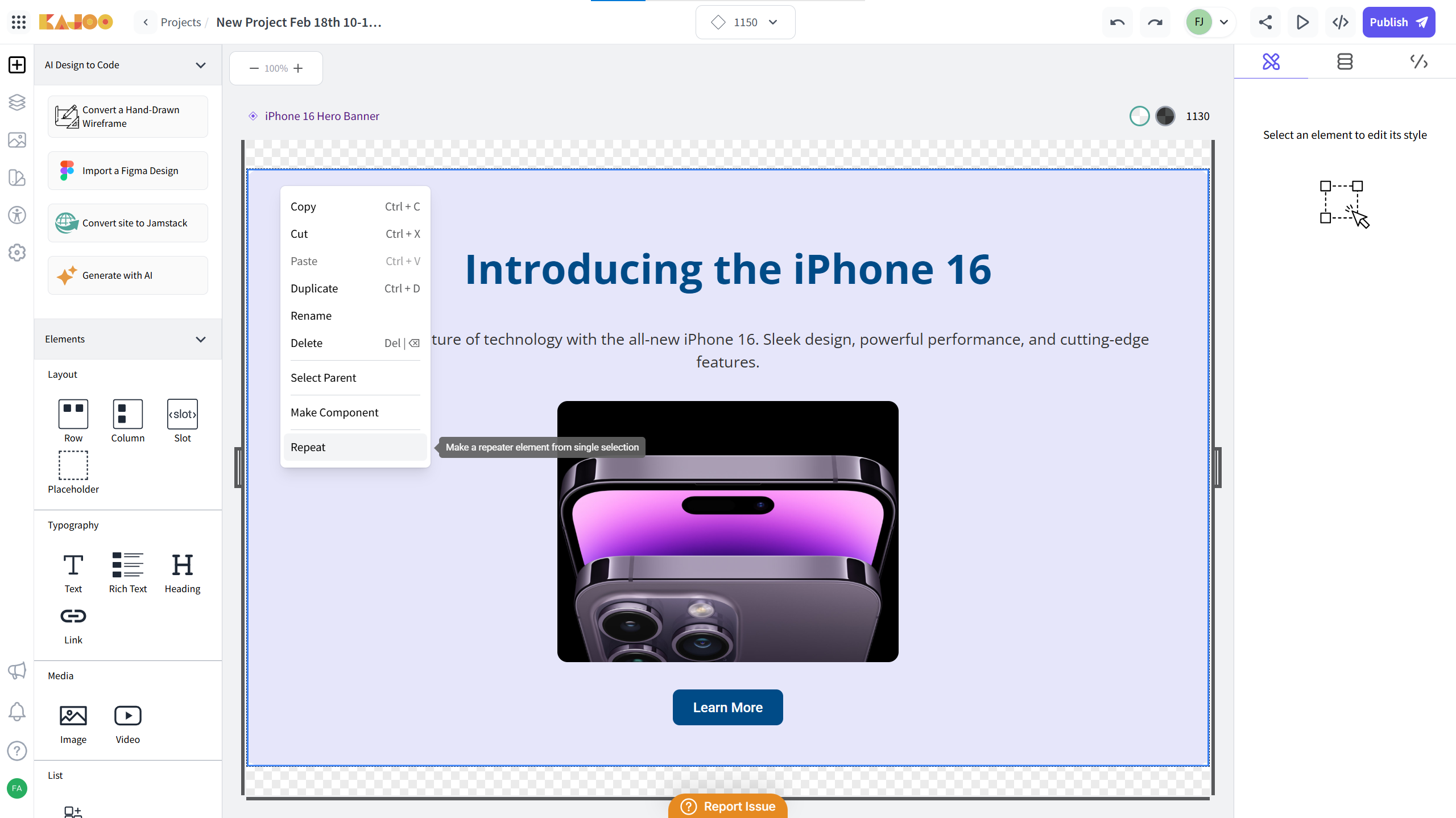
In order to convert the component into a repeater, simply right click on the component, and click “Repeat”.

-
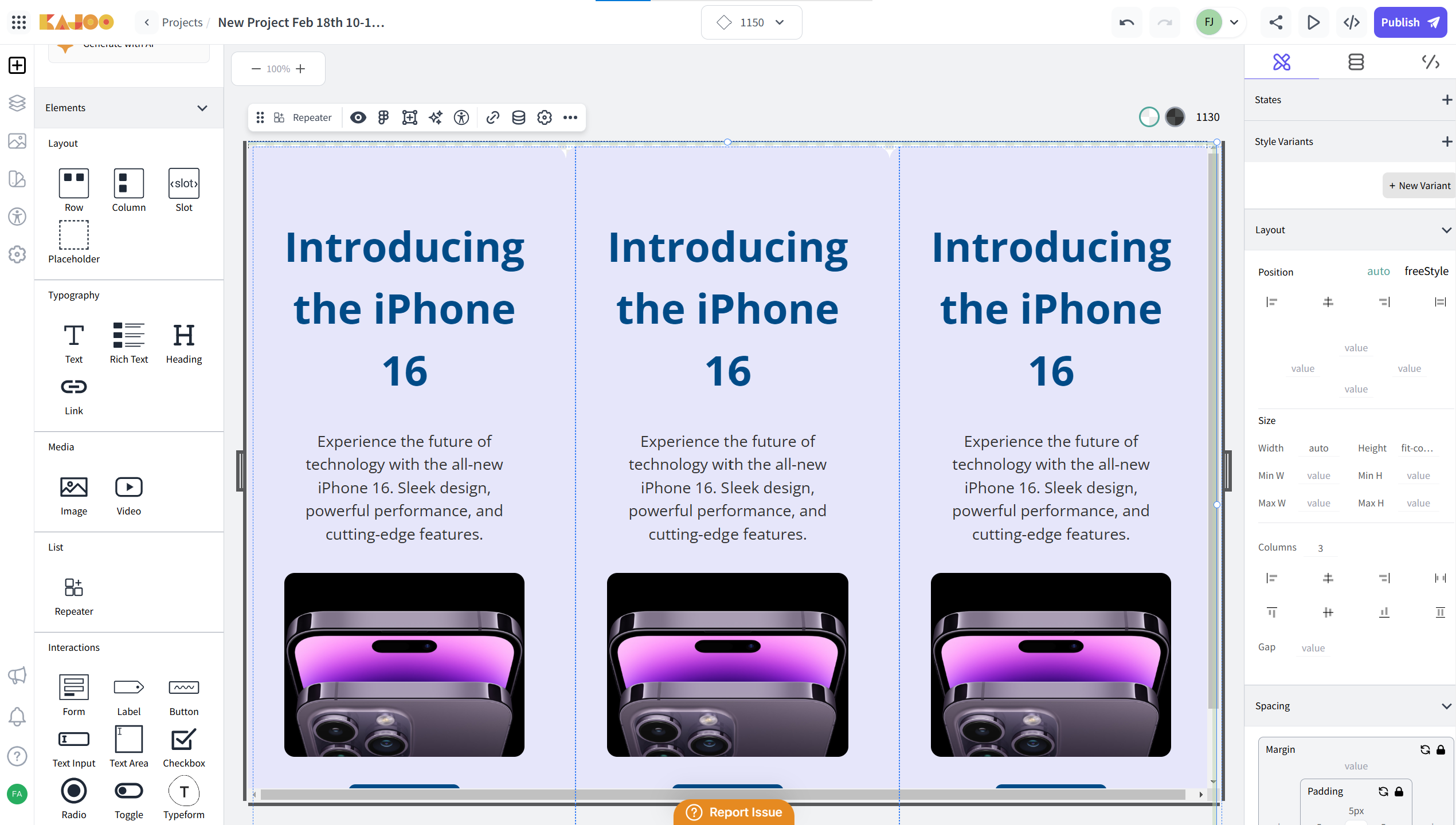
The component will now be repeated and look like the following image.

-
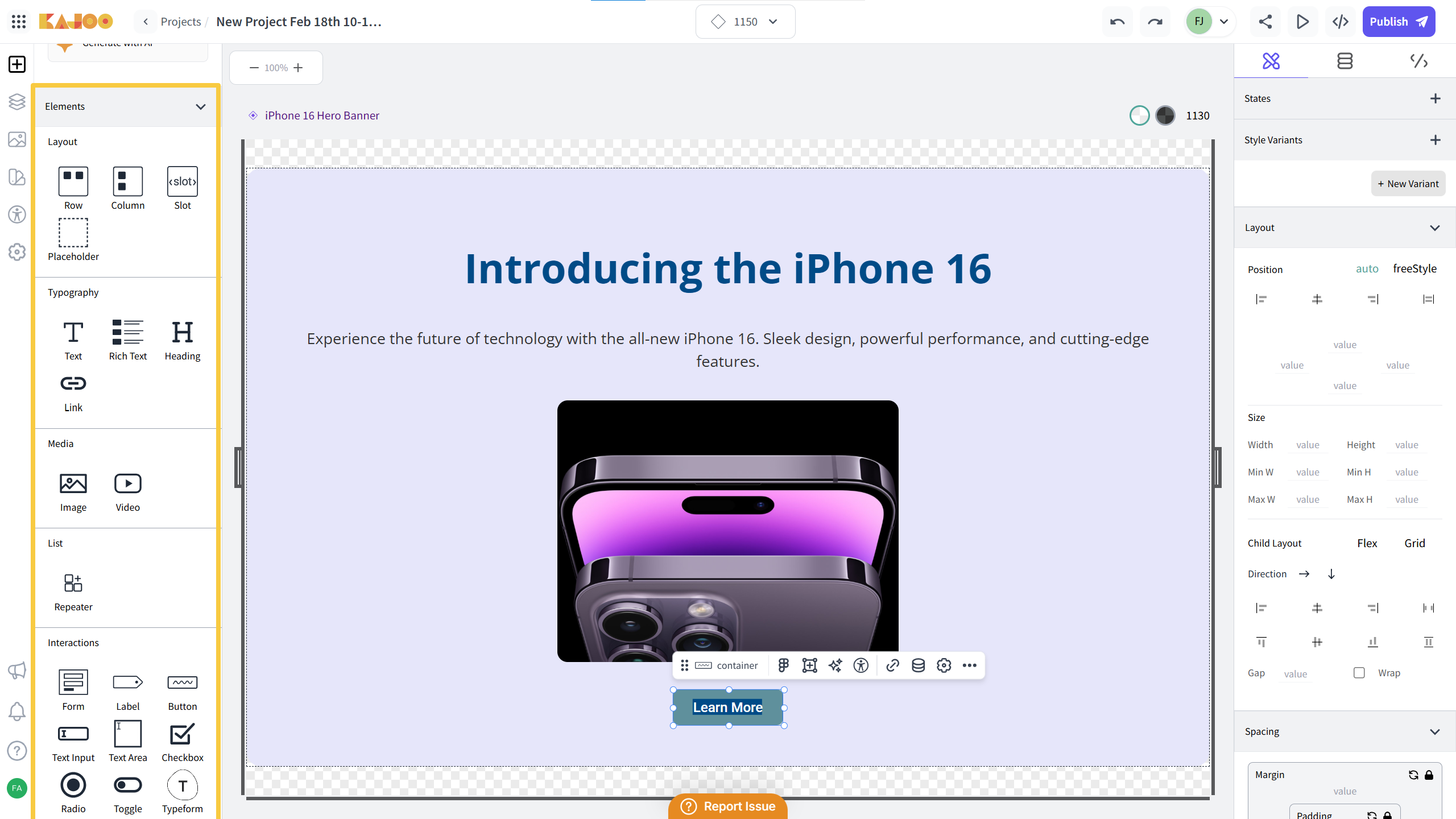
You can continue to add more elements from the Elements panel on the left side to further customize your component. For example, you can add form, button, link or other interactive elements that suit your needs.

You're All Set!
Congratulations! You have successfully added elements and created a reusable component in Kajoo. You can now proceed to customize, preview, and publish your work.
Updated about 2 months ago