Figma recommendations and best practices
To get the best out of our plugin, we recommend following these best practices when building your Figma projects. These tips will help you clean up your files, enhance your workflow, and ensure the best copy/paste results on our platform. They will also make it easier to add responsiveness to your project in Kajoo.
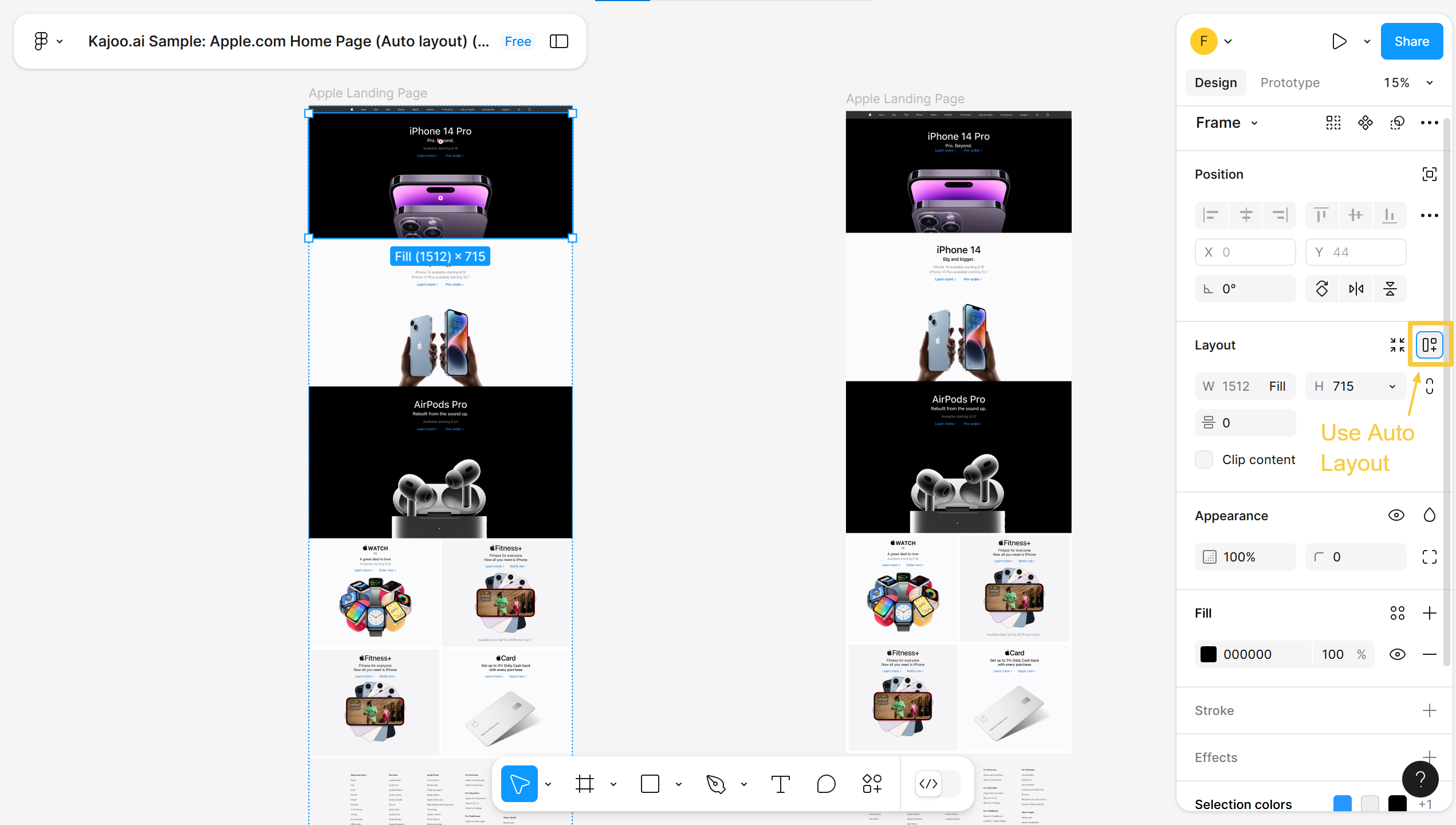
1. Use Auto Layout
One of the most significant improvements you can make is using Auto Layout inside your frames. Auto Layout helps maintain a clean and structured design, simulating the behavior of the flex property in HTML/CSS. It eliminates absolute positioning, making your designs more adaptable and easier to export.
How to Add Auto Layout
i) If your elements are inside a frame:
-
Select the parent frame.
-
Click the Auto Layout section in the right panel in Figma.

ii) If you don’t have a frame:
- Select the elements you want to group.
- Enable Auto Layout in the right panel. This will create a new frame with Auto Layout applied, with the selected elements as its children.
Adjust Properties
Once Auto Layout is applied, you can customize:
- Orientation: Define whether elements should be arranged horizontally or vertically.
- Padding: Set the spacing around the elements.
- Spacing Between Elements: Adjust the gap between individual elements.
Auto Layout Score
Our plugin includes an Auto Layout score feature, allowing you to see the progress and quality of your design adjustments. Check this score to ensure your elements are structured effectively.
2. Use Frames Instead of Rectangles
To maximize the potential of Auto Layout and improve the responsiveness of your designs:
i) Always use frames instead of rectangles when nesting elements. Frames allow you to:
- Apply Auto Layout.
- Access resizing properties.
Using rectangles restricts your design to flat layouts without resizing options, limiting flexibility and responsiveness.
3. Follow Naming Conventions
Improve the semantics and structure of your exported project by using proper naming conventions. Our plugin automatically applies semantic conversions based on these conventions. You can customize them in the Settings tab to suit your project needs.
Default Conventions
Buttons: Any element containing “Button” in its name will be treated as an HTML <button>.
Inputs: Elements named with “Input” will be recognized as HTML <input> fields.
SVGs: Elements containing “SVG” in their names will be treated as SVGs.
Exclusions
You can also set an exclude convention to ignore specific elements from automatic conversion. This is useful for elements you want to retain as-is in your design.
Example: If you name a layer “Exclude_Button” and set “Exclude” as a convention, this element will not be treated as a button.
4. Optimize Resizing Options
After applying Auto Layout, use resizing options to further improve the responsiveness of your design:
- Fit to Parent: Adjust elements to fit the size of their parent container.
- Hug Contents: If an element is a container, set it to “hug” its children. This ensures the container adjusts dynamically based on its content size.
Benefits of Resizing
Proper resizing ensures that your exported design is fully responsive and adapts seamlessly to different screen sizes in Kajoo.
By implementing these best practices, you’ll not only streamline your Figma projects but also achieve the best results when exporting to our platform. For additional tips and support, visit the Kajoo Help Center or contact us directly!
Updated 10 months ago