Site Configuration
Once the site is created, it will be displayed in the Sites section. You can open the site to configure and update the advance settings by simply clicking on the site. After the site is opened, you will be able to make changes to the following.

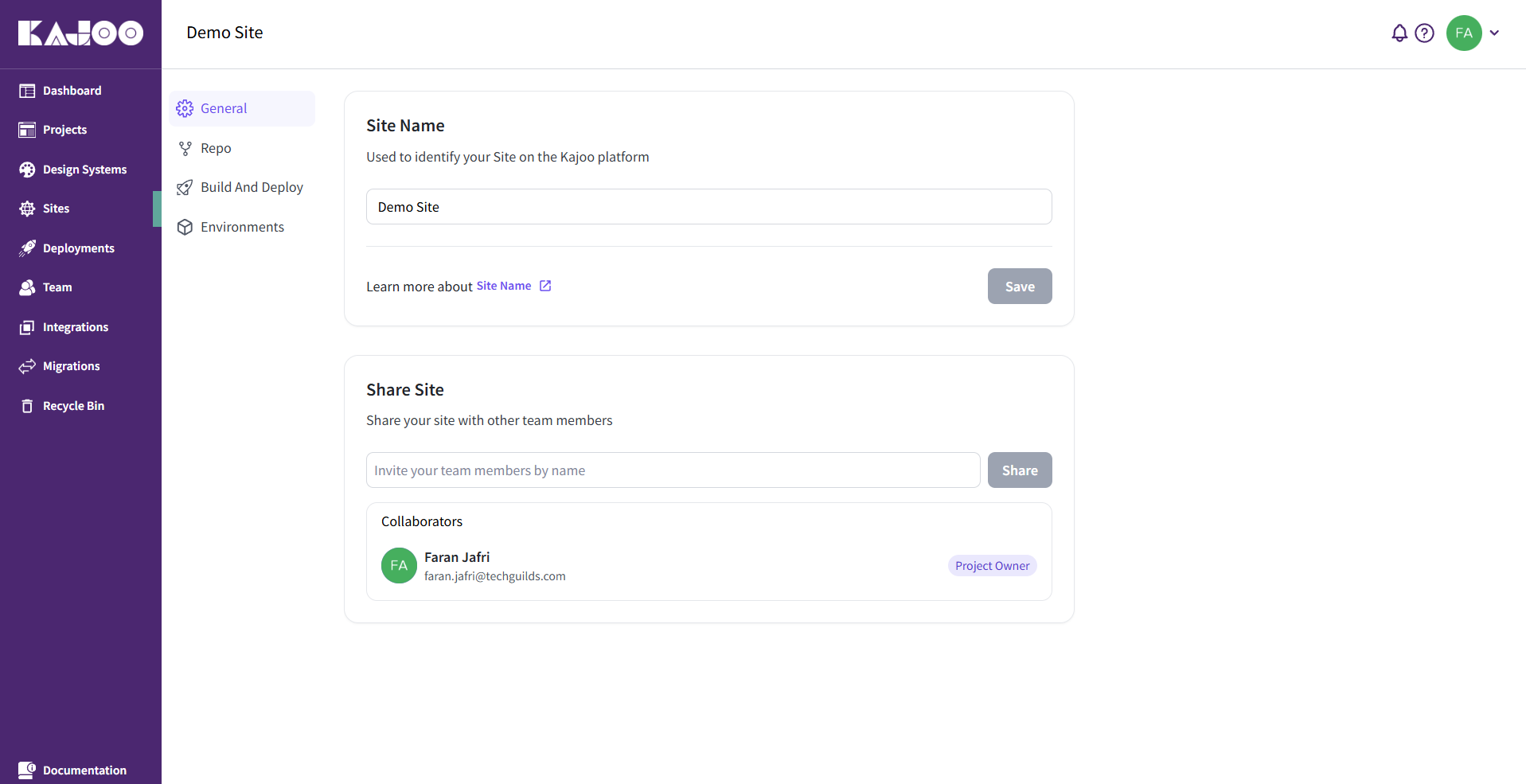
1. General Settings
Naming Your Site
Choose a name that clearly identifies your project. This name will appear:
- On your Kajoo site dashboard, for easy recognition
- In deployment details
- When connecting with Sitecore for content

Tips for naming:
- Use descriptive names like
company-websiteormobile-app-landing - Keep it simple and memorable
- Avoid special characters or spaces
- For consistency, match your Kajoo site name with your Sitecore site name
Team Permissions & Collaboration
Sites can be shared with your team members, enabling collaborative management. Team members can:
- Modify/Delete site settings
- Manage environment-specific configurations
- Trigger deployments
To invite collaborators, go to Site > General > Share Site.
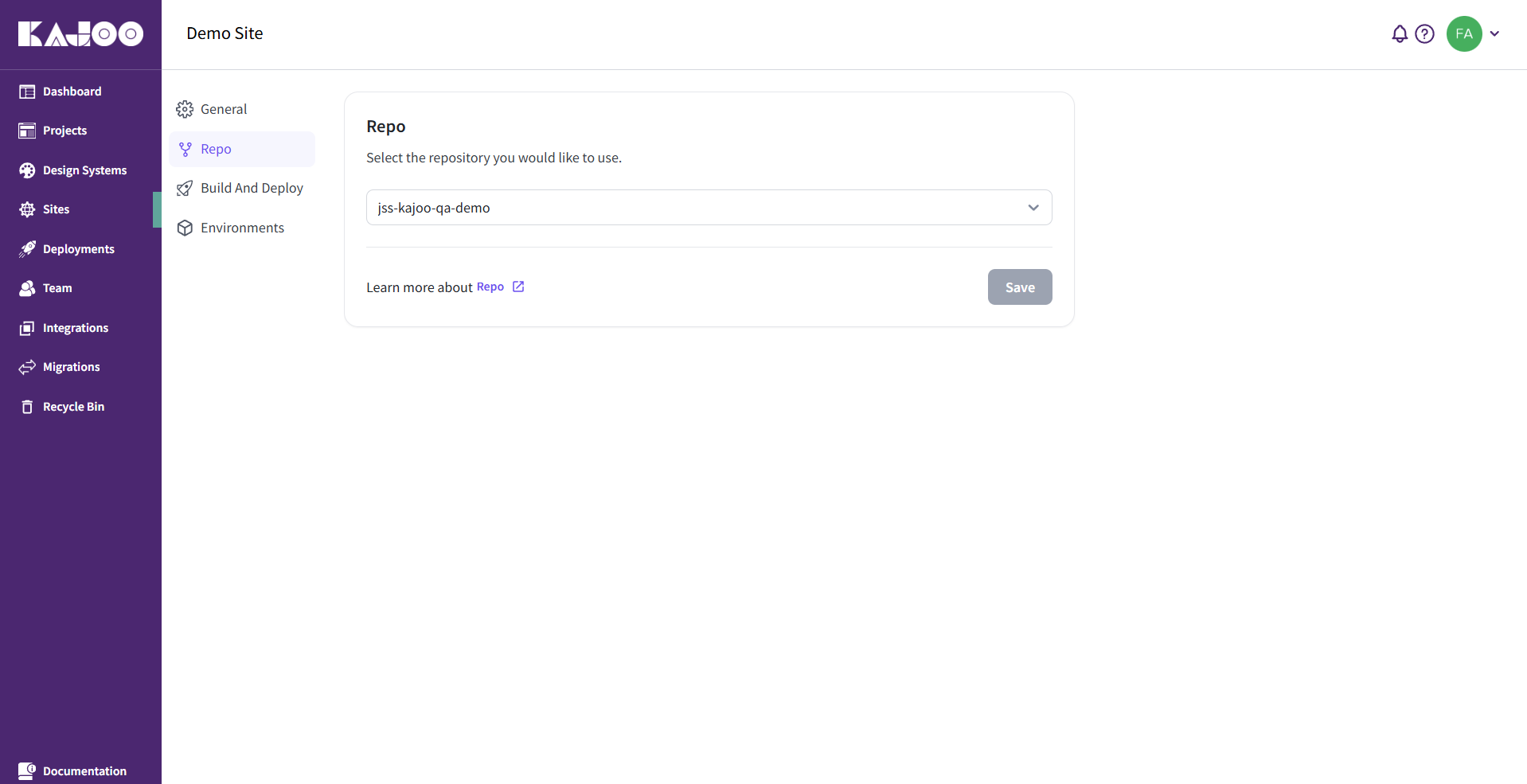
2. Code Repo/Git Integration
The Repo section lets you connect your Kajoo Site to a Git repository. This repository is where Kajoo will check in generated code and trigger automated builds and deployments.

Select Repo
Before you can link a repository, you need to create a Git integration. This can be done in the Integrations section of Kajoo. Kajoo currently supports:
- GitHub
- Azure DevOps
Once you've set up one or more integrations, you can:
- Select a Git integration from the available list
- Choose the specific git integration that has repo and branch information where Kajoo should push code
How it works
- The selected repository and branch will be used for build and deployment operations
- Kajoo-generated code will be committed to the configured branch
- When triggering a build, you can override the default branch. This is useful for testing or deploying from feature branches without changing the site's saved configuration.
- If you don’t have any Git integrations set up yet, you’ll be prompted to create one
- If you have multiple integrations (e.g., both GitHub and Azure DevOps), you can choose which one to use for each site
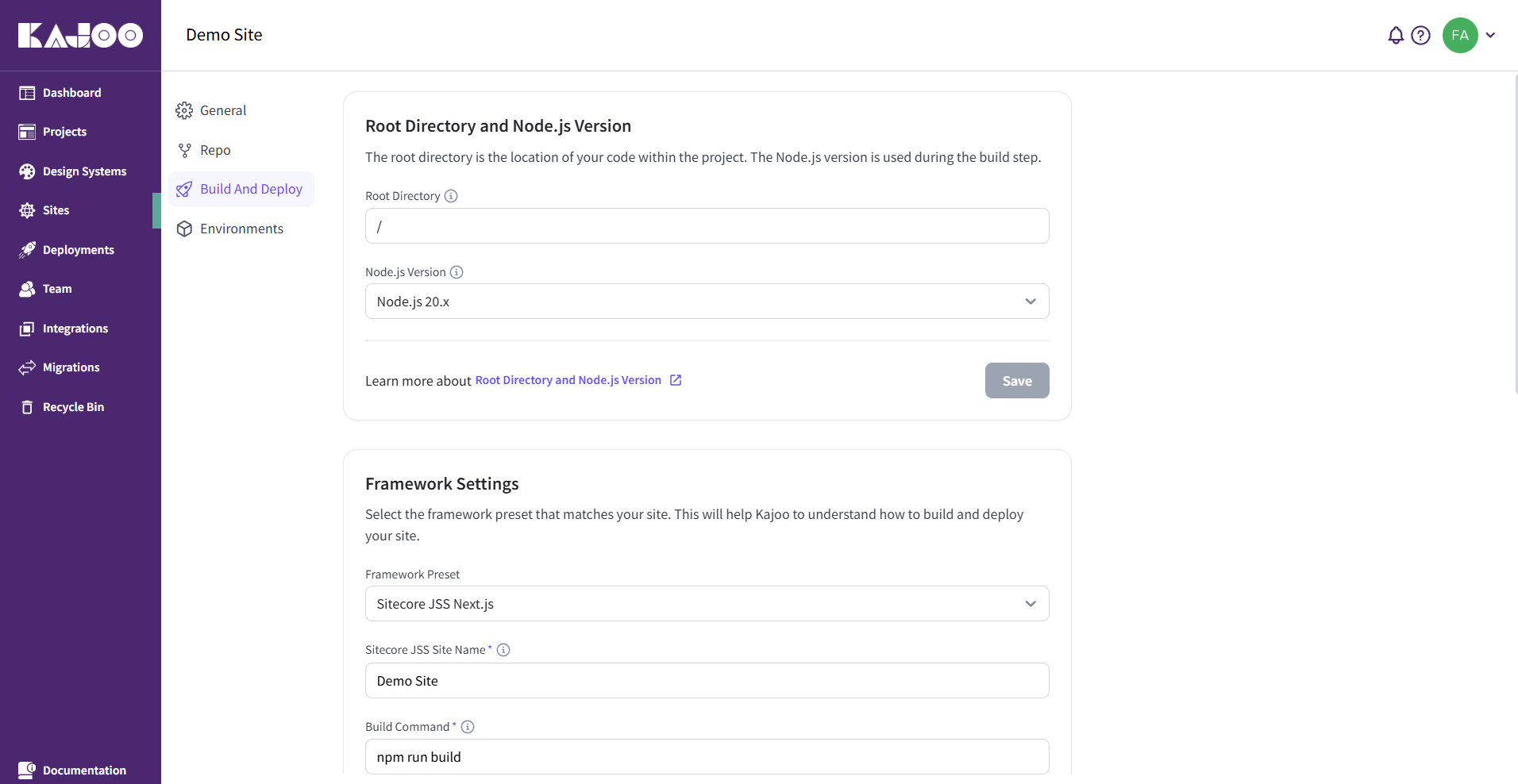
3. Build and Deploy
The Build & Deploy section controls how Kajoo builds your project and gets it ready to be deployed. It lets you choose the framework, build settings, and where Kajoo should put different types of generated code and assets.
Root directory and Node.js version
Root Directory
Some projects have their main app inside a subfolder (like /apps/frontend-app). If that’s the case, you can tell Kajoo where your app lives using this field.
Kajoo will run all build commands from this folder, and all directory paths below are relative to this root.
Node.js Version
Choose the Node.js version used during the build.
Options: 16.x, 18.x, 20.x, or 22.x

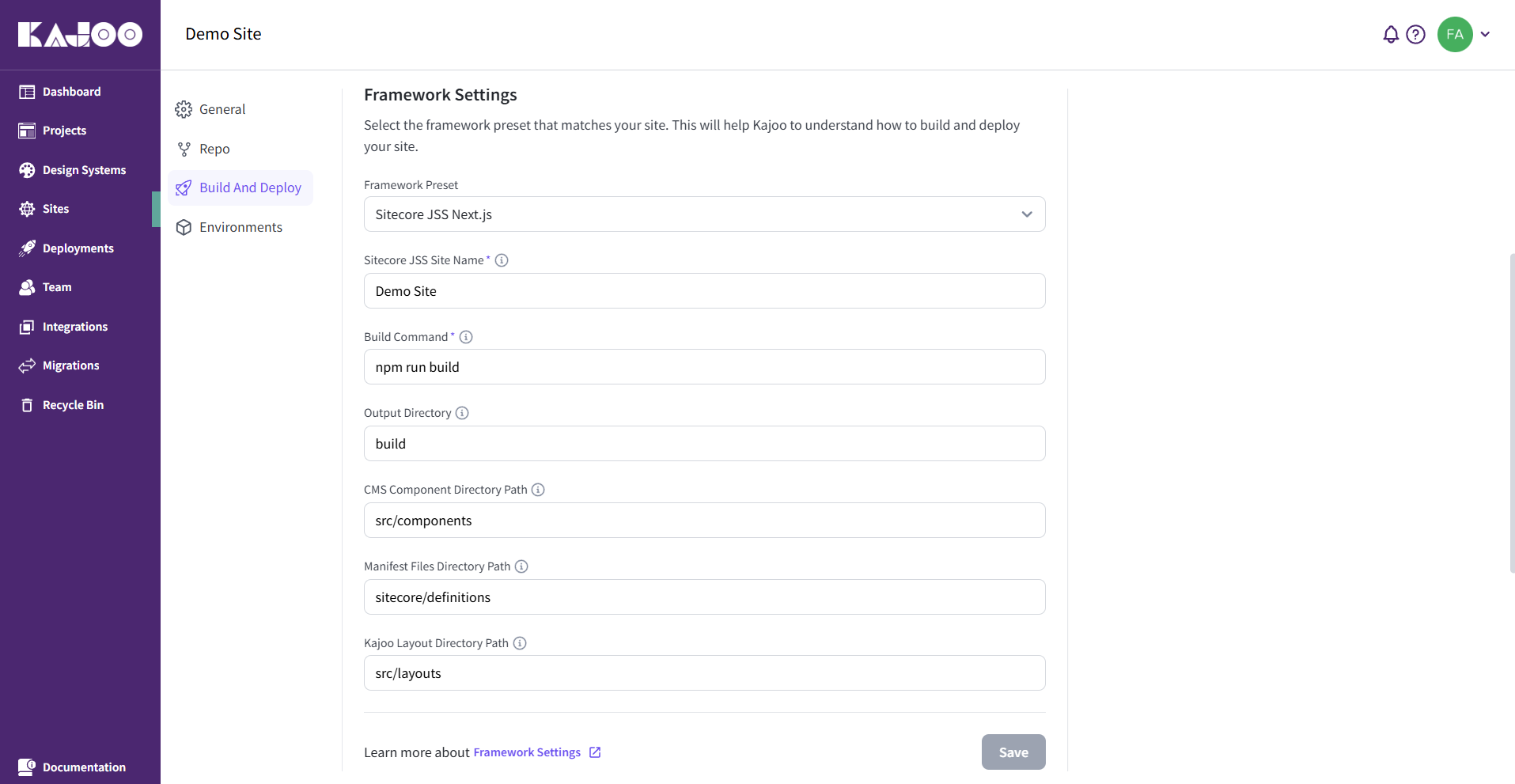
Framework Settings
Framework Preset (frameworkPreset)
frameworkPreset)Tell Kajoo which framework you’re using:
sitecore-nextjs— for projects using Next.js with Sitecore JSSsitecore-react— for traditional React apps with Sitecore
JSS Site Name (jssSiteName)
jssSiteName)This field is required if you're using Sitecore JSS.
It must exactly match the site name configured in Sitecore.
Kajoo uses this value to:
- Fetch sitemaps from Sitecore
- Ensure compatibility with Sitecore deployment and rendering pipelines
⚠️ If this name doesn't match, Kajoo won’t be able to sync properly with your Sitecore site.
Build Command
This is the command Kajoo uses to build your app. If you don’t enter anything, Kajoo will default to:
npm run build
Output Directory
This is where Kajoo should look for the final built files after running the build command. The default is:
build
Kajoo will deploy the contents of this folder.
CMS Component Directory Path
Kajoo will use this directory to generate Sitecore-compatible components used in rendering.
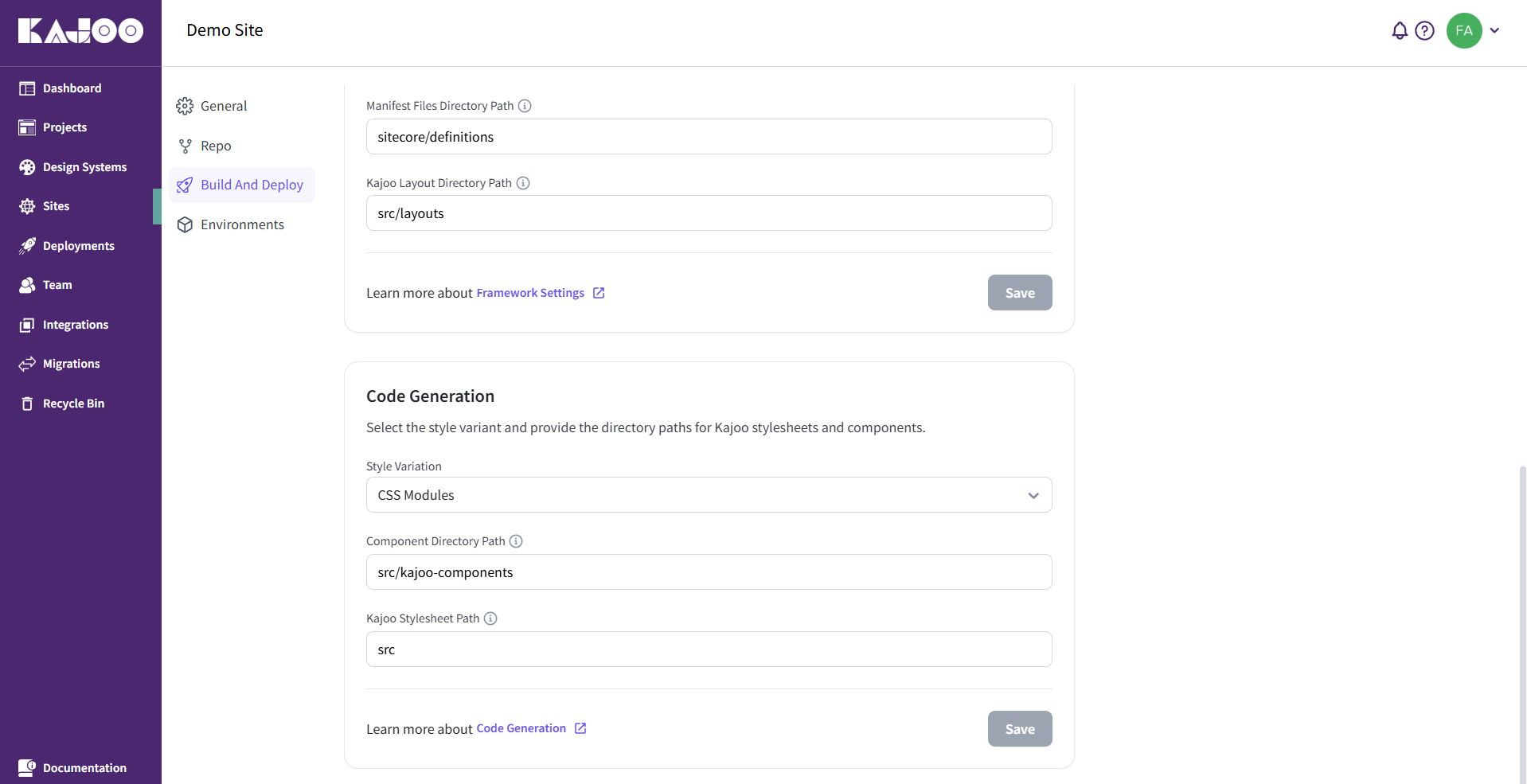
Manifest Files Directory Path
Kajoo will use this directory to generate manifest files.
These files define Sitecore component templates and are used when syncing with Sitecore.
Kajoo Layout Directory Path
Kajoo will use this directory to generate layout files.
Each layout matches a Sitecore page template and defines the page structure.

Code Generation
Style Variant
Kajoo will use this to decide how styles are applied in generated components.
Options:
CSS— for global stylesheetsCSSModules— for scoped styles using CSS Modules
Component Directory Path
Kajoo will use this directory to generate reusable, non-Sitecore components.
Kajoo Stylesheet Path
Kajoo will use this directory to generate a kajoo-stylesheet.css file.
This file includes design tokens, shared styles, and utility classes.

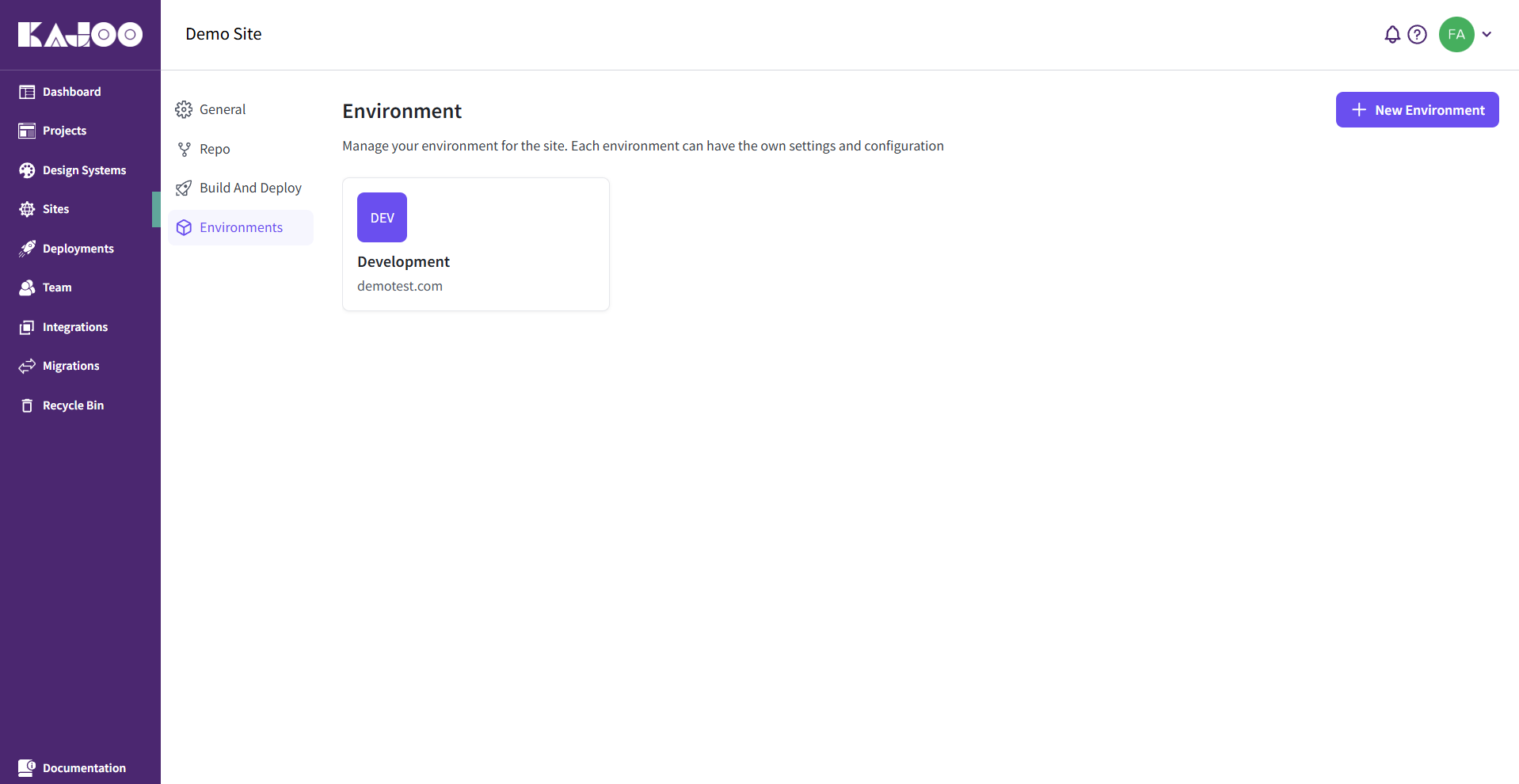
4. Environments
Each Kajoo Site can have multiple environments, such as Development, Staging, and Production. Environments help you manage isolated configurations for different phases of your deployment workflow.

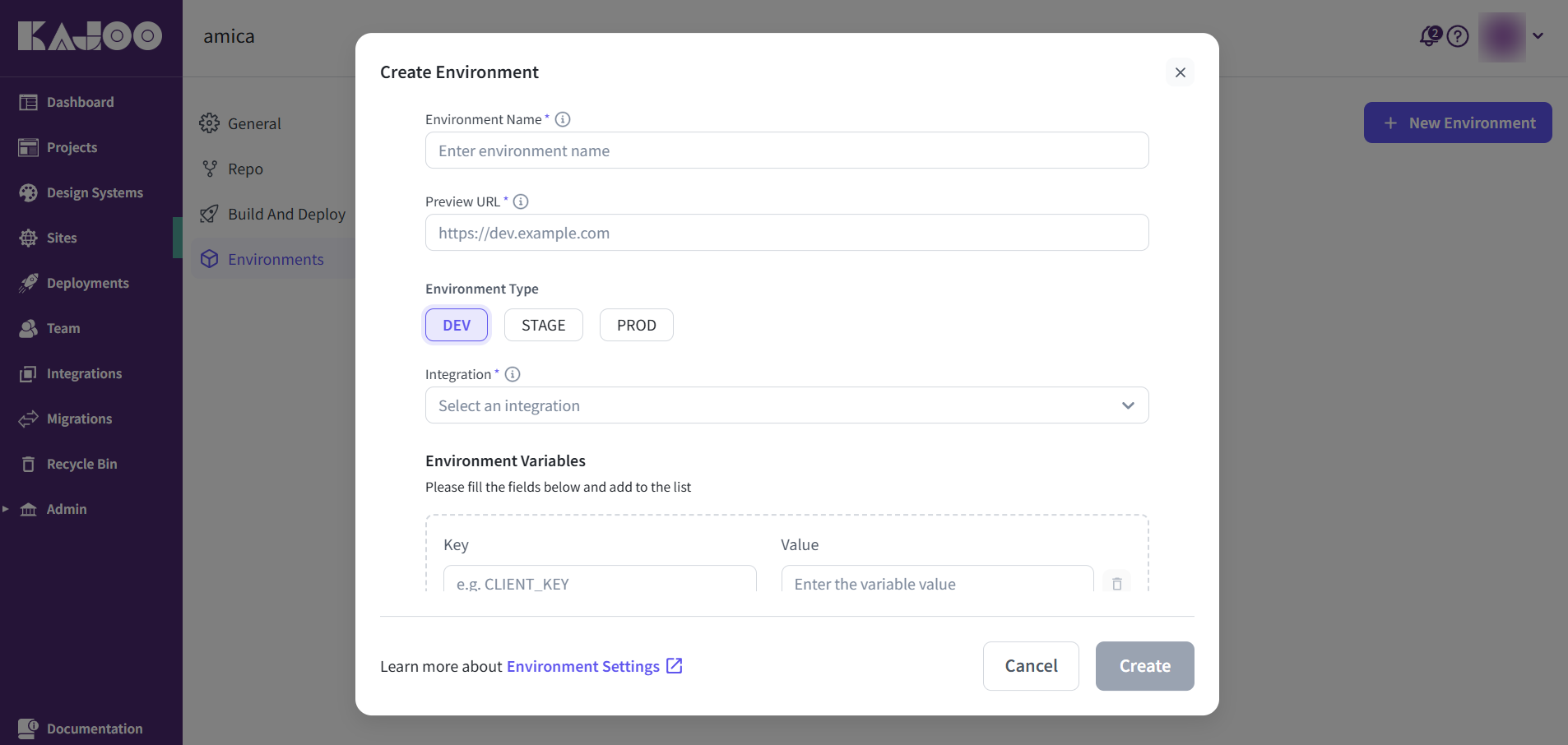
Create New Environment
Environment Name
A human-readable name to identify the environment (e.g., Development, Staging, Production).
Environment Type
Each environment must be classified as one of the following:
development– used for day-to-day development and testingstaging– used to test before going liveproduction– the live environment for end users
Preview URL
This is the public URL where the deployed version of the environment can be accessed.
The URL must be a fully qualified URL including the protocol (e.g., https://staging.example.com).
This allows Kajoo to link to live previews for deployments.
Sitecore Integration
Each environment is linked to a Sitecore instance through a configured Sitecore integration. This integration allows Kajoo to:
- Fetch component templates from Sitecore
- Deploy manifests and configurations to the connected Sitecore environment
- Automatically create required resources inside Sitecore (e.g., renderings, placeholders, data templates)
Environment Variables
Each environment supports a set of key-value environment variables, which are injected during the build process. These variables can be used for:
- API keys and secrets
- Feature flags
- Environment-specific settings (e.g.,
BASE_URL,API_ENDPOINT,DEBUG_MODE)
Important Note:
-
All variable keys must be unique within an environment

This connection ensures seamless alignment between Kajoo environments and the Sitecore CMS backend, enabling a smooth workflow between content modeling, component usage, and frontend deployment.
Updated 6 months ago