Applying Global Styles to Your Theme
What Are Global Styles?
Global styles in Kajoo allow you to define overarching design rules that apply to your entire project, ensuring consistency across all components and elements. These styles can include rules for typography, layout, spacing, colors, and more, and they serve as a foundational layer for all the elements in your design system.
Why Use Global Styles?
- Consistency: Global styles help maintain a unified look across your app, reducing the need for redundant styling in each component.
- Efficiency: With global styles, you define design rules once and apply them everywhere, saving you time and effort.
- Scalability: As your project grows, global styles will ensure that new components and pages follow the same design principles.
How to Create and Apply Global Styles
1. Accessing Global Styles:
-
Within your theme editor, locate the Global Styles section.

-
This area is dedicated to adding global stylesheets that apply to the entire application.
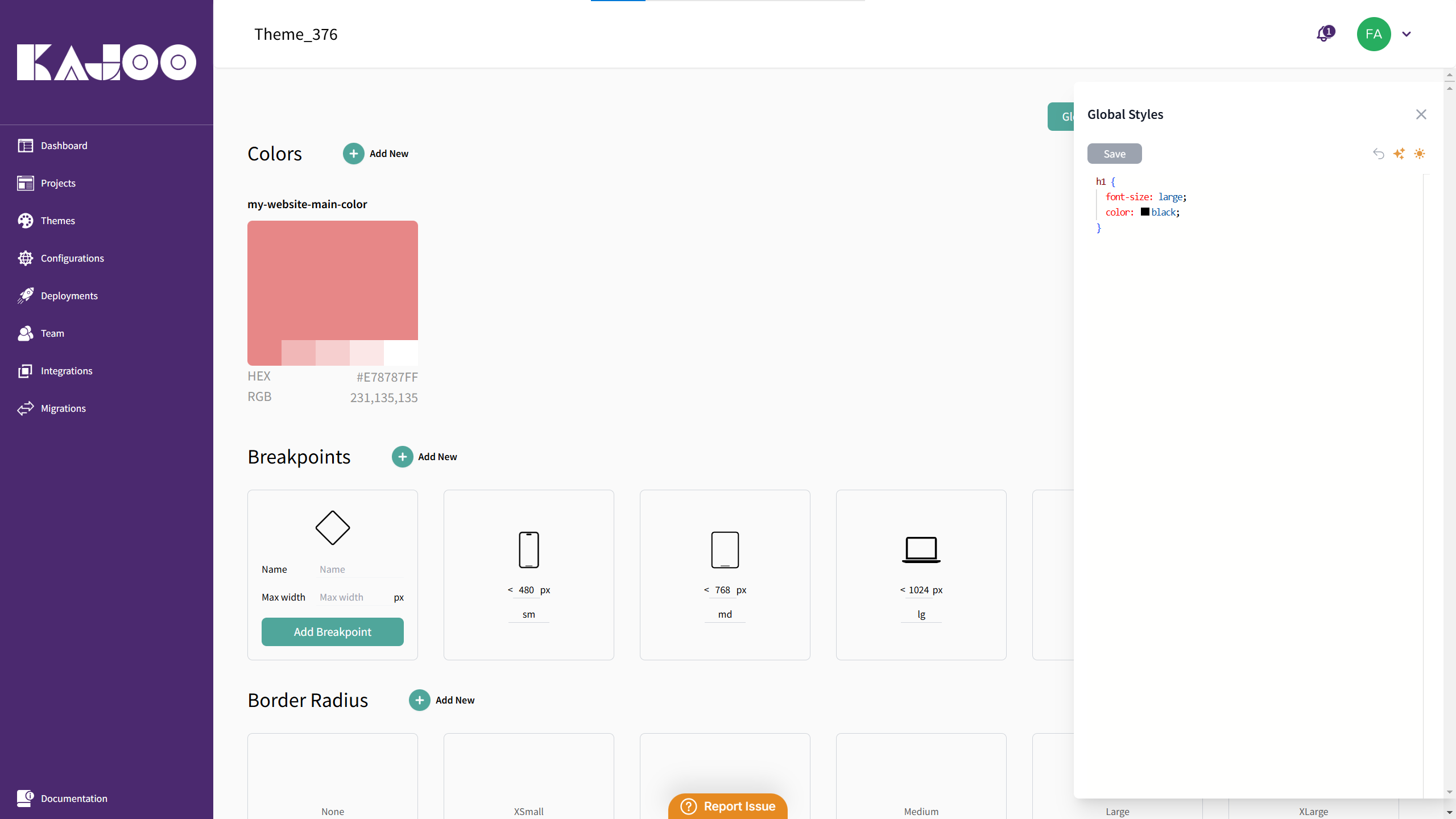
2. Creating a Global Style:
Define a Class:
-
Enter a class name in the Global Styles editor.
-
For example, you might define a global style for all h1 elements.

CSS Rules:
- Write your CSS rules that will be applied globally.
Apply the Global Style:
- Once created, this class can be applied to elements across your application, ensuring consistency in typography and spacing.
3. Overriding Global Styles:
- Global styles serve as a baseline. Individual components or tokens can override these styles if needed.
- Use the cascading nature of CSS to decide where global rules should be maintained or locally overridden.
Benefits of Global Styles
- Unified Look: Ensures all parts of your application follow the same design guidelines.
- Efficient Workflow: Write once, apply everywhere, saving time on repetitive design tasks.
- Design Flexibility: While global styles form the base, local overrides allow for component-specific design adjustments.
Updated 9 days ago