Configuring Deployment
The plugin needs to be installed on every Sitecore instance that you wish to deploy the Kajoo code to. These instances will appear on the instance page. From there, you can designate multiple instances as part of an Environment, and multiple Environments as part of a Site.
Environment Setup
Kajoo allows you to deploy to your environments the way you have them set up - for example, maybe you have one or multiple instances for QA, or multiple instances for Prod.
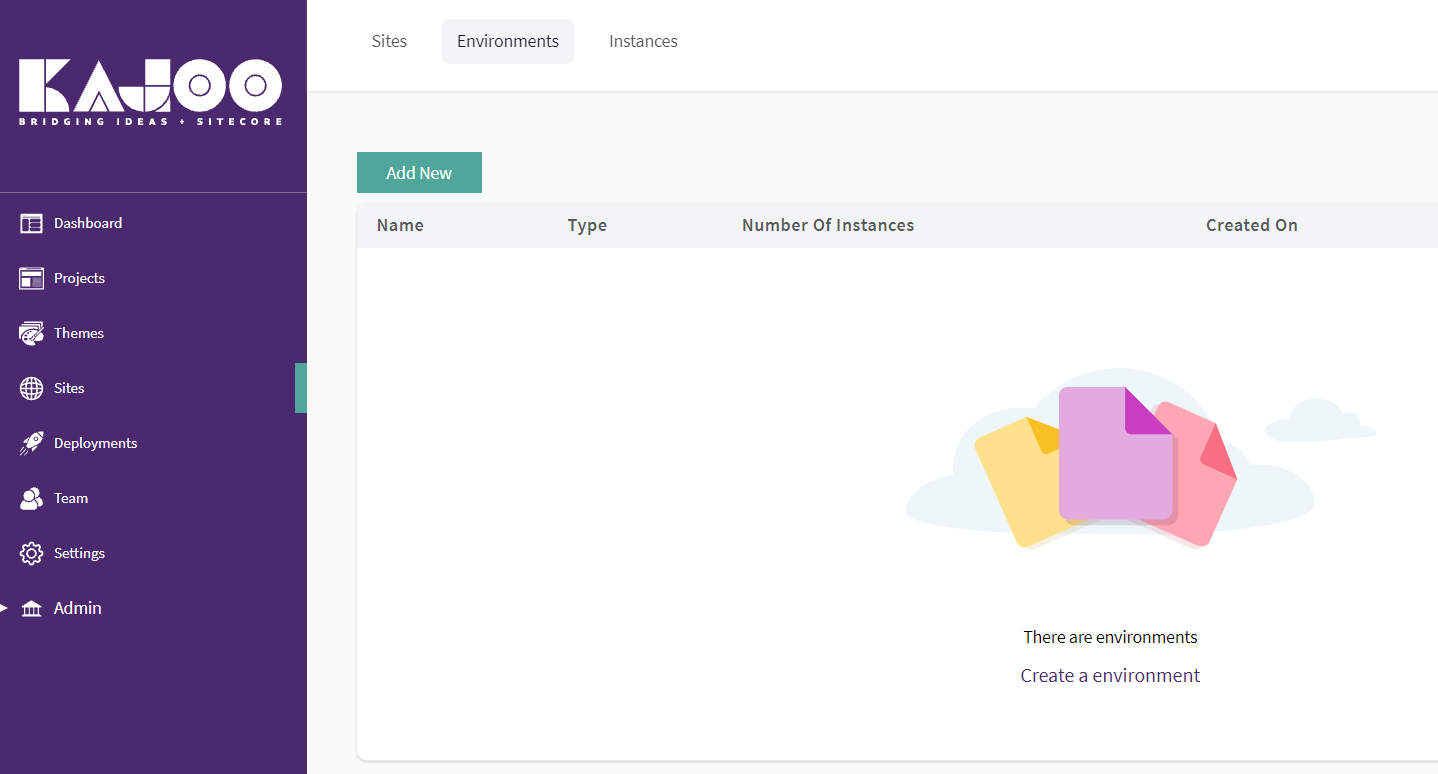
Go to the Environments tab on the Sites screen1.
- Go to the Environments tab on the Sites screen
-
- On the Environments tab, click “Add New” to create a new Environment
-
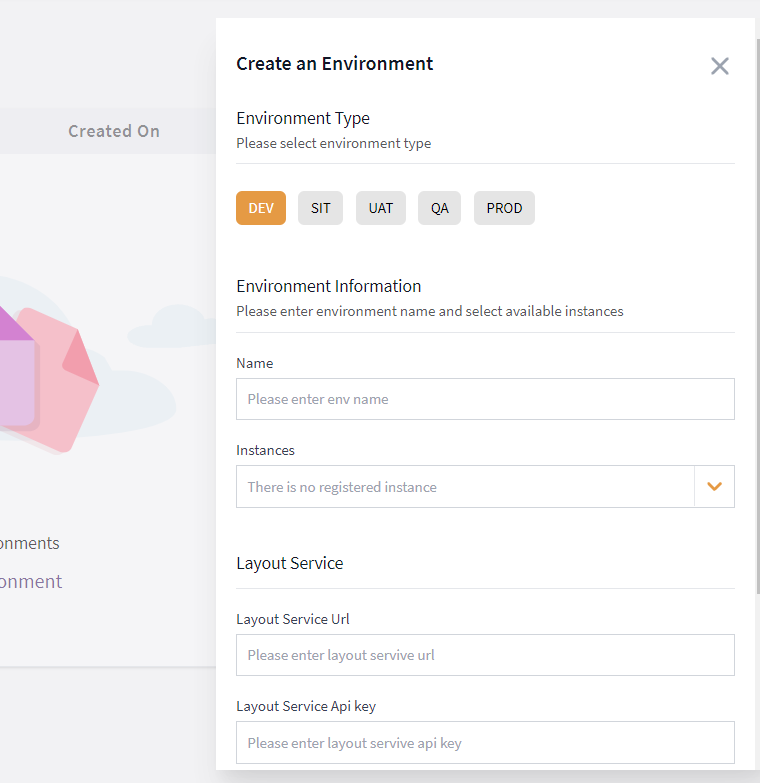
- On the right-hand menu, first select the Environment type. You can select among the options of: DEV, SIT, UAT, QA, and PROD.
- Then, enter a logical name for the Environment, such as [Your Site Name]-QA
- Finally, choose among the Sitecore instances that make up this environment. There is a dropdown menu where you can see all of your Sitecore instances with the Kajoo plugin installed.
- Don’t worry about the Layout Services fields for now. Just enter in “test” in each one
Site Configuration - for deployment and project settings
After configuring Instances and Environments, you can configure Sites. A Site represents a specific JSS app, the codebase of which needs to be hosted on GitHub for Kajoo deployment to work. Sites can be deployed to one environment at a time from the Kajoo publishing wizard.
-
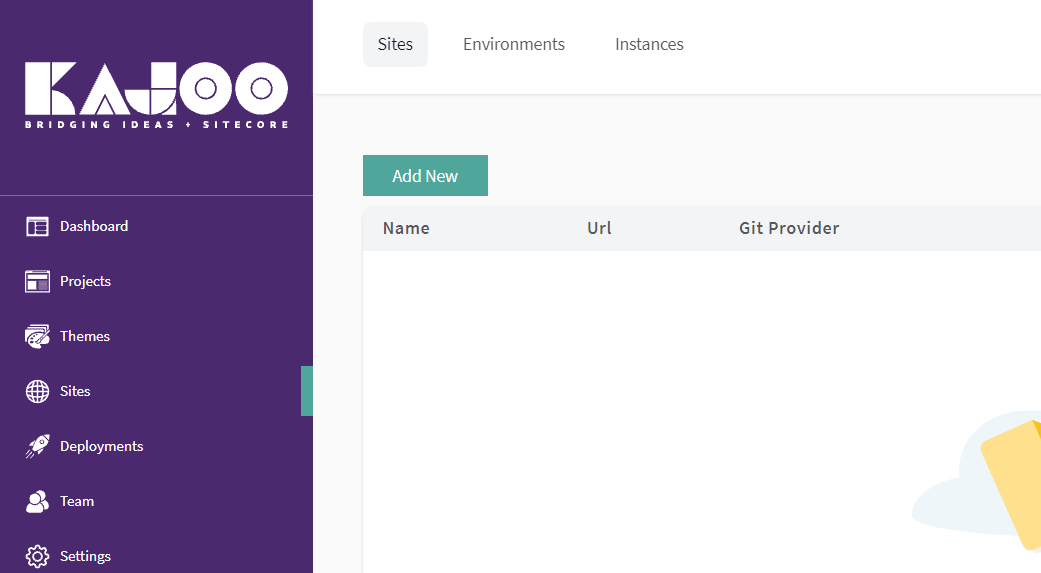
Go to the Sites tab on the Sites screen.

-
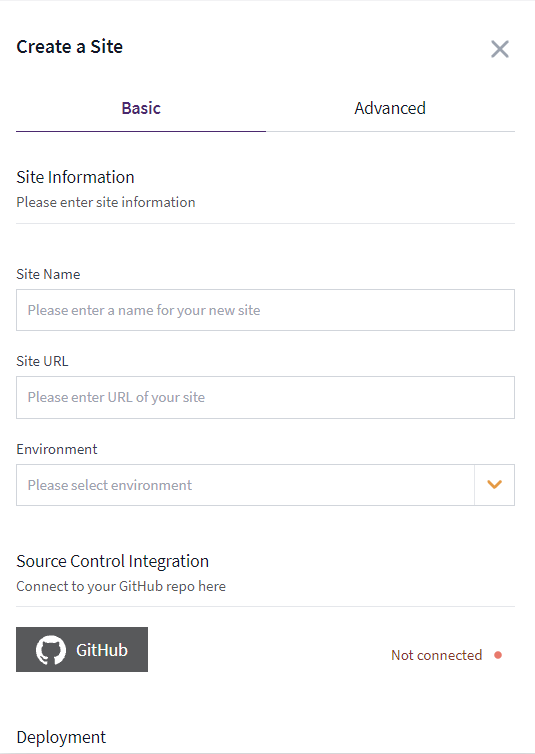
To configure a new site, click “Add New.” The Site Configuration panel will appear on the right.

-
Enter a logical name for the Site: This has to be the JSS App name in the Sitecore tree.
-
Enter the Site URL - this is not important for deployment, but is meant for the user to keep track of where the site is ultimately to be deployed.
Sitecore CM Deployment
These steps will allow Kajoo to build your JSS application and push it to the Sitecore instances of your choice.

- In the Site Configuration panel, select among the Environments that the Site can be deployed to. Environments must first be configured for this option to work.
- Click the GitHub button to connect to a code repository. Here, you will need to log in with a GitHub account, and select the Repo for your JSS Application. You must then select a Branch to push Kajoo’s output code to. We recommend making a separate branch for work being brought in from Kajoo - then you can test and merge as you see fit.
- Prettier: You MUST change the .prettierrc file in your repo’s app root, or deployment will fail. Change the “endOfLine” parameter value to “auto”. See more details here: https://dash.readme.com/project/kajoo/v1.0/docs/troubleshooting
Head Deployment
Head Deployment options allow you to deploy your Kajoo code directly to production.
- Select among your options for Deployment - Manual, FTP, or SSH. If selecting Manual, Kajoo will only check in code to your repo, build the JSS application, and push it to the Sitecore instances within a selected Environment. FTP/FTPS or SSH options will allow you to deploy the built JSS app to the Site’s head.
- FTP/FTPS is for apps hosted through a hosting service. This option requires specific connection information.
- SSH also requires extra connection information to connect to the host of the head. The person who configures this hosting should have knowledge of the hosting strategy for the organization and the site.
- Finally, fill in the information for the Build option: The Build Command and the Build Directory. By default the “Build” command is usually either “build” or “build:rendering host,” though these may change if the project has been customized. Similarly, the build output directory will usually be named after the build command, and is the location where the compiled JSS app will be located. This compiled app is what will be pushed to the head.
- You currently do not need to worry about the Sitecore instance fields - these are not required
- Finally, click the “save” button to save the Site configuration. You can now deploy your Kajoo components to the environments and instances of your choice!
Advanced Site Configuration
Some projects will have unique configurations, such as unique directories for the location of components. The Advanced Tab in the Site Configuration Panel allows you to configure non-default paths for the Component Directory, Manifest Directory, and App Entry file (the Index file for the application).
Additionally, you can use the Advanced tab to share your unique Site configurations with other Kajoo users within your organization.
Next.JS Support
Kajoo now supports the ability to pre-set deployment frameworks for Sites. If you have a JSS site that utilizes Next.JS, you now have an option in Site Configuration settings to select Next.JS as a deployment framework. Then, when you commit your project code to your repo, or deploy your project to Sitecore, it will utilize the correct Next.js code framework.
Updated 7 days ago