Importing Design Tokens using JSON File
Bulk importing design tokens via a JSON file streamlines the process of setting up a new theme, especially when working with multiple tokens. Follow the steps below to import design tokens using JSON file.
1. Prepare Your JSON File:
- Structure your JSON file to include design tokens (colors, fonts, breakpoints, etc.) in the required format.
- Example JSON snippet:
{ "tokens": [ { "name": "Micro", "value": "1px", "category": "size" }, { "name": "EightUnits", "value": "128px", "category": "spacing" }, { "name": "Pill", "value": "24px", "category": "radius" }, { "name": "Yellow", "value": "#eabf49", "category": "color" } ] }
2. Importing the JSON File:
-
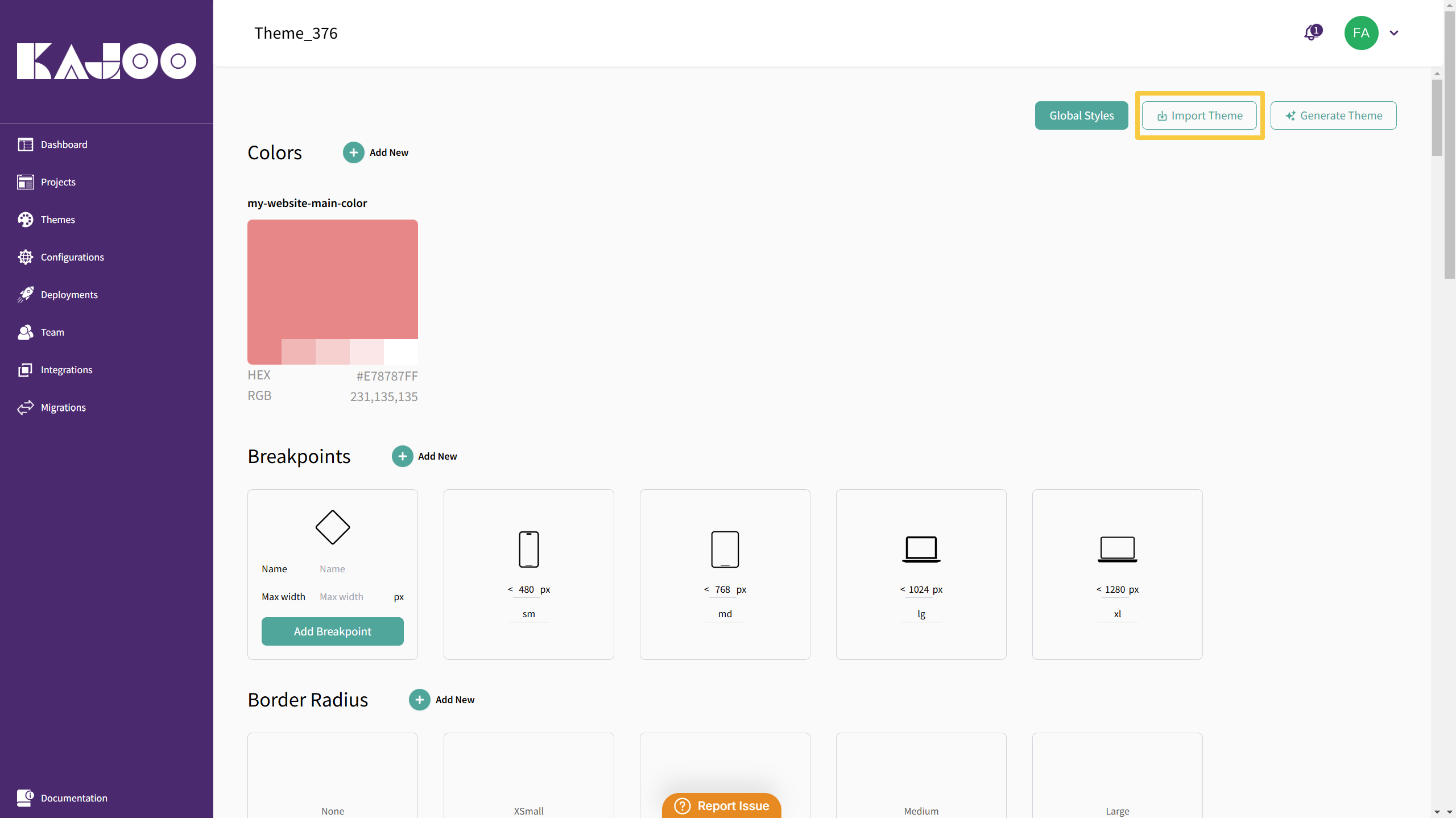
In your theme editor, locate the Import Theme option.

-
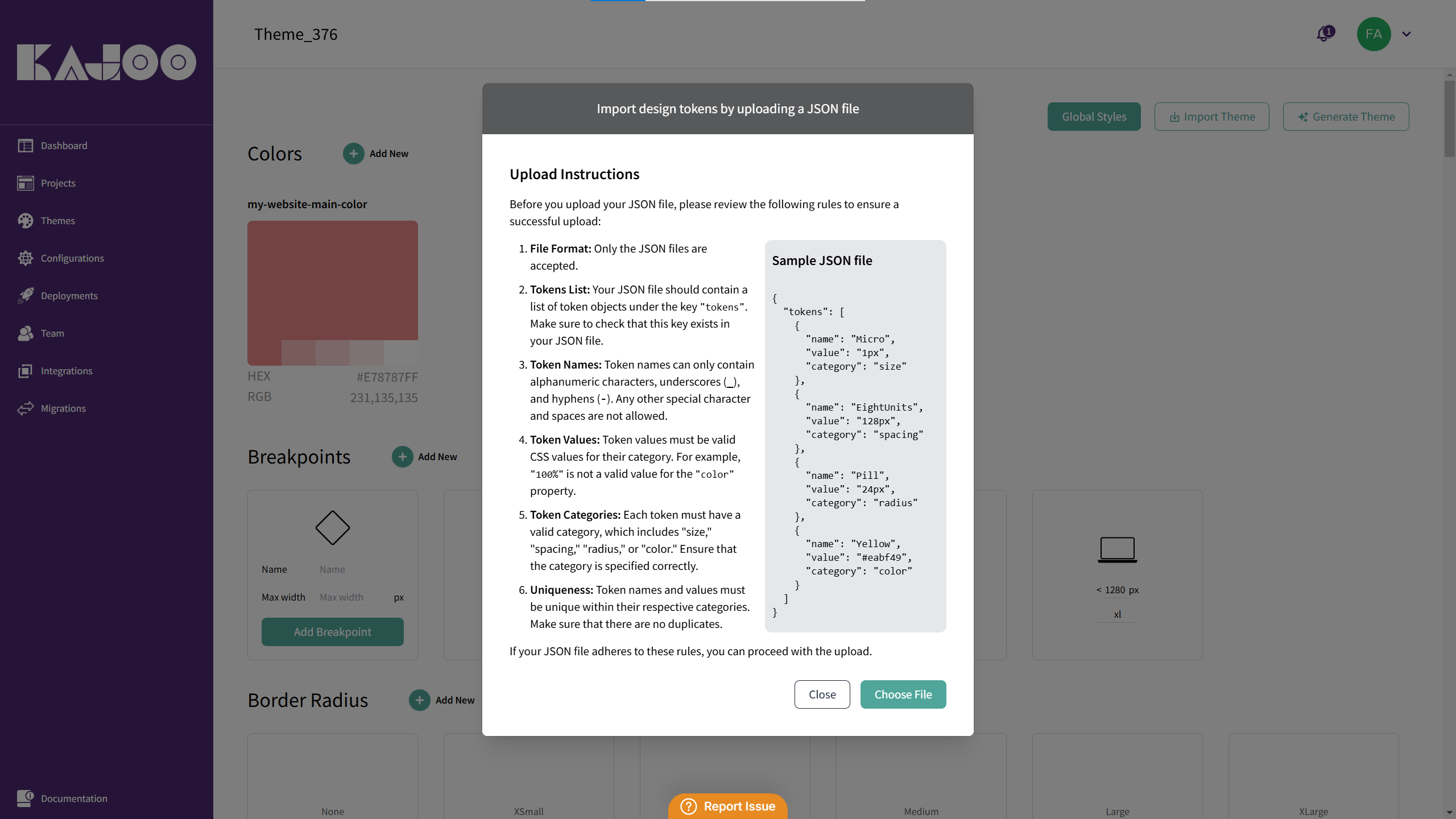
Click Choose File and select your JSON file.

-
Once uploaded, the system will parse the file and create the corresponding design tokens in bulk.
3. Review and Save:
- After import, review the tokens in your theme editor.
- Make any necessary adjustments or tweaks before saving the theme.
- This bulk import feature significantly speeds up the process of setting up a comprehensive design system.
Benefits
- Efficiency: Create multiple tokens at once without manually adding each one.
- Accuracy: Ensure consistency by using a standardized JSON format.
- Time-Saving: Ideal for teams transitioning design tokens from tools like Figma or other design systems.
Updated 22 days ago
What’s Next