Figma Recommendations and Best Practices
In order to get the best out of our plugin, we have a few recommendations on how to build your Figma projects.
This will help you clean up your files and will also allow us to provide you the best copy/paste result to our platform and make it easier to add responsiveness to your project in Kajoo.
Autolayout
One of the key improvements you can make in order to get a better result from your export is to use Autolayout inside your frames. This helps keep everything clean and structured when exporting to our platform.
Auto layout simulates the behavior of the flex property of a container in HTML/CSS, and it removes the absolute positioning of the elements.
There are two ways for you to add Auto Layout.
If you already have your elements structured inside frames, you just need to select the parent frame and click the Auto layout section in the right panel in Figma.
If you don't have a frame for your elements you can select the elements you want to encapsulate and enable Auto layout as before. This will create a frame with auto layout that has the selected elements as its children.
From here you can adjust different properties like orientation, paddings or spacing between elements.
Inside the plugin we also provide an Auto layout score for your selected elements, so you can see your progress when adjusting your design.
Frames vs Rectangles
To continue on the Auto layout topic, we suggest you use frames instead of rectangles when nesting elements. This will enable you to add Auto layout to the frame whereas while using rectangle you will only be able to build flat designs.
Moreover, you won't have access to resizing properties.
Naming conventions
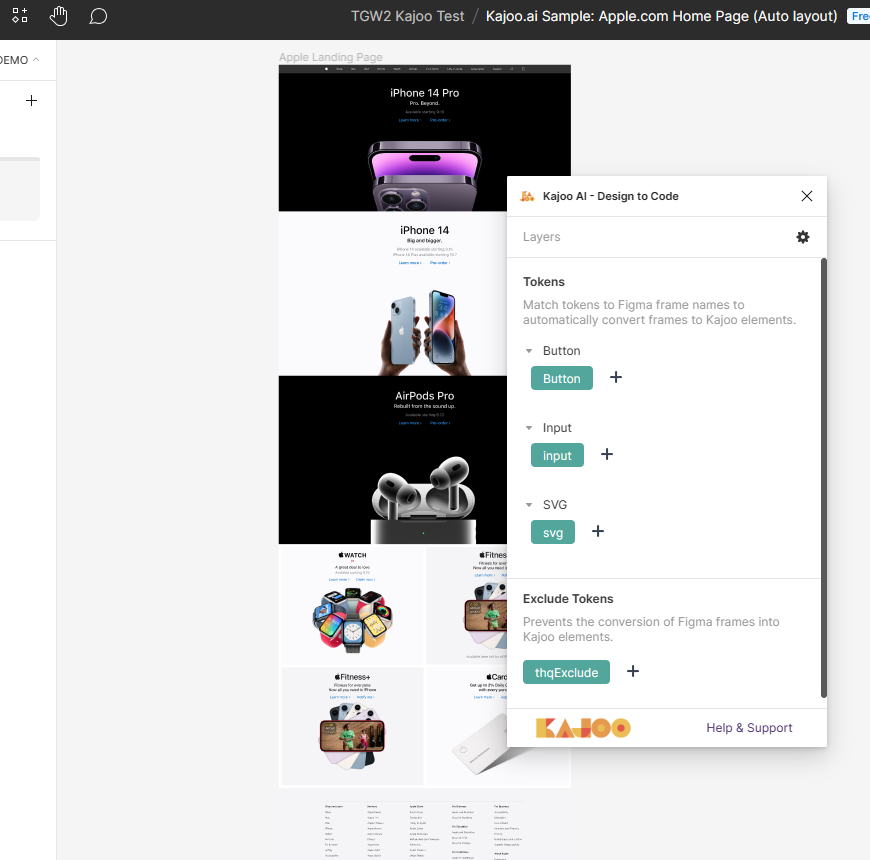
In order to improve the semantics of your exported project, we automatically convert your elements base on naming conventions. You can modify these conventions in the Settings tab of the plugin to better suit your needs.
For example, by default, every element that contains Button in its name will be treated semantically as an HTML button element in our platform.
For now, the supported conventions are Buttons, Inputs and SVGs. You can also add an exclude convention for the elements which should ignore this automatic conversion.

Resizing
Another adjustment you can make after applying auto layout is using the resizing options. Instead of using fixed sizes, you can adjust your elements to fit the parent container, or if the element itself is a container, hug its children.
This improves the overall responsiveness of the result in our platform.
Updated 6 months ago
