Getting Started
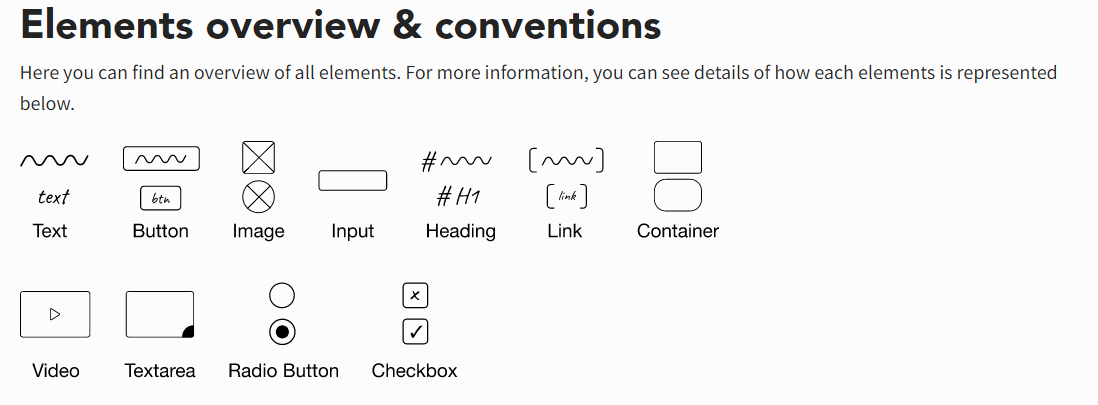
One of Kajoo's coolest features is its ability to look at hand-drawn wireframes and turn them into code. Both hand-drawn and digitally-drawn wireframes are acceptable. Kajoo uses AI technology to determine which parts of the wireframe correspond to web elements. For this translation to work, wireframes need to be drawn in specific ways, using our visual language.

Once you have created a compatible wireframe and saved it as an image file, you can upload it to Kajoo for translation into a canvas project.
-
Select "Convert A Hand Drawn Wireframe" from the AI Design to Code section under the Add tab on the lleft-handside.
-
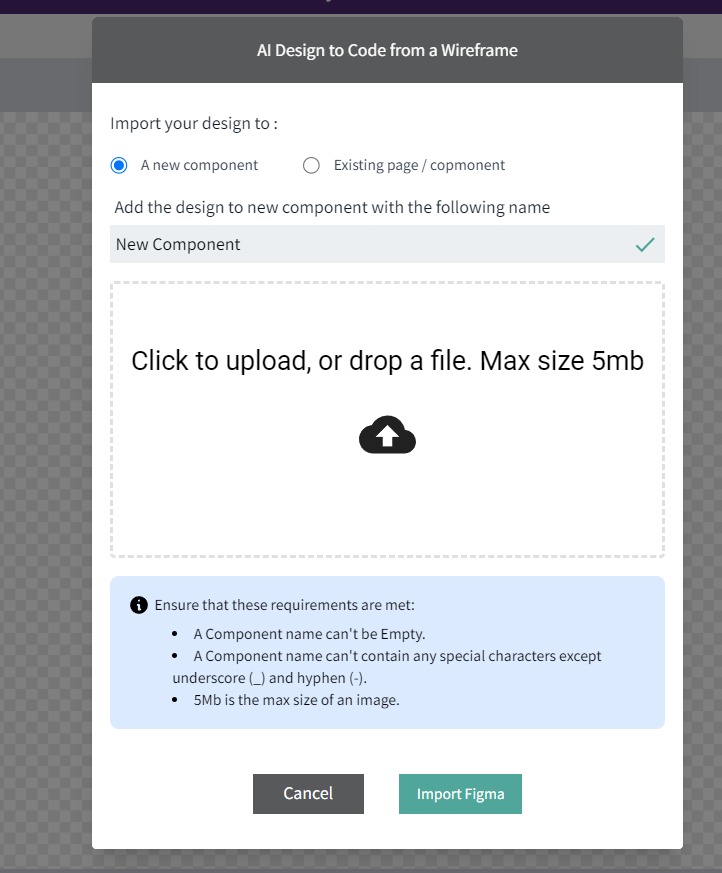
In the next Modal window that pops up, upload your image file.

-
Click
Import Figmato see your hand-drawn creation turned into a component in the Kajoo Canvas!
Start From an Example Hand-Drawn Wireframe
If you just want to see how Kajoo works, or want to start with a standard starter template, you can select Create from Example Project.
-
Click
Start From Hand Drawn Wireframefrom the AI Design To Code` section under the Add tab on the left-hand side. -
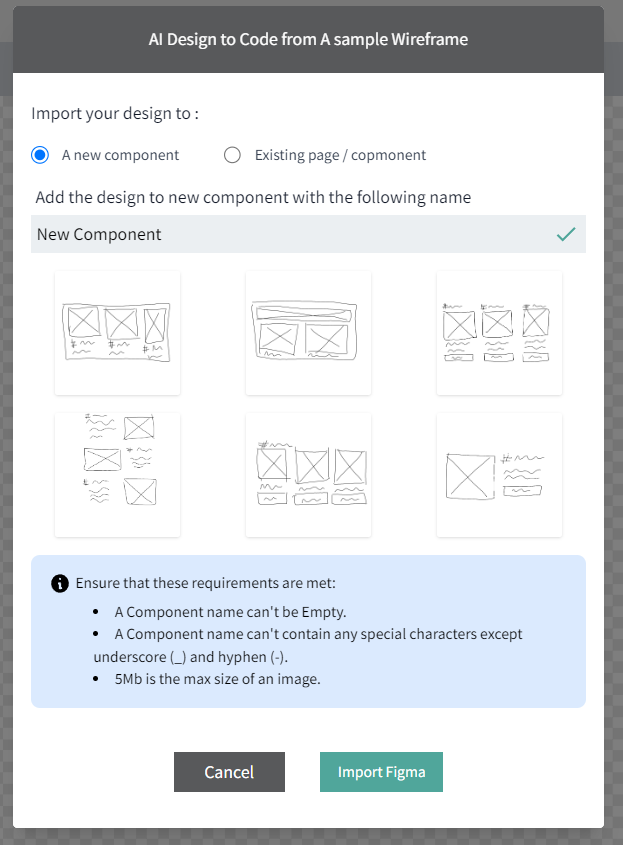
Select among the pre-existing wireframes for Kajoo to turn into a project in the Canvas:

-
Once selected, click
Import Figmaand Kajoo will create a new project from the selected wireframe.
Updated 3 months ago
